ffmpeg.guide
An IDE/GUI for ffmpeg commands
Backgroundλ
FFmpeg, the Swiss Army knife of audio/video, is a powerful utility that nearly every developer crosses paths with in their programming journey.But it’s also difficult to use. It offers a slew of commands and options and flags, but those can be unwieldy and cumbersome to those except only the seasoned ffmpeg professional.
In programming, we alleviate the complexities of development by lifting the burden of complexity from the developer and delegating it to a machine that can do it much faster and reliably. The quintessential example is the IDE.
So, why doesn’t such a thing exist for ffmpeg? Why is there no ffmpeg IDE?
I was genuinely surprised when Google searches led me to only a few unsatisfactory GUI projects from many years ago, so I built one: ffmpeg.guide.
It’s a GUI + IDE for ffmpeg complete with command string generation, autocompletion, inline documentation, error checking / static analysis and more.
In this post I’ll talk about some of complexities and pain points of using ffmpeg, and how ffmpeg.guide lifts that burden from the user.
Graphical representationλ
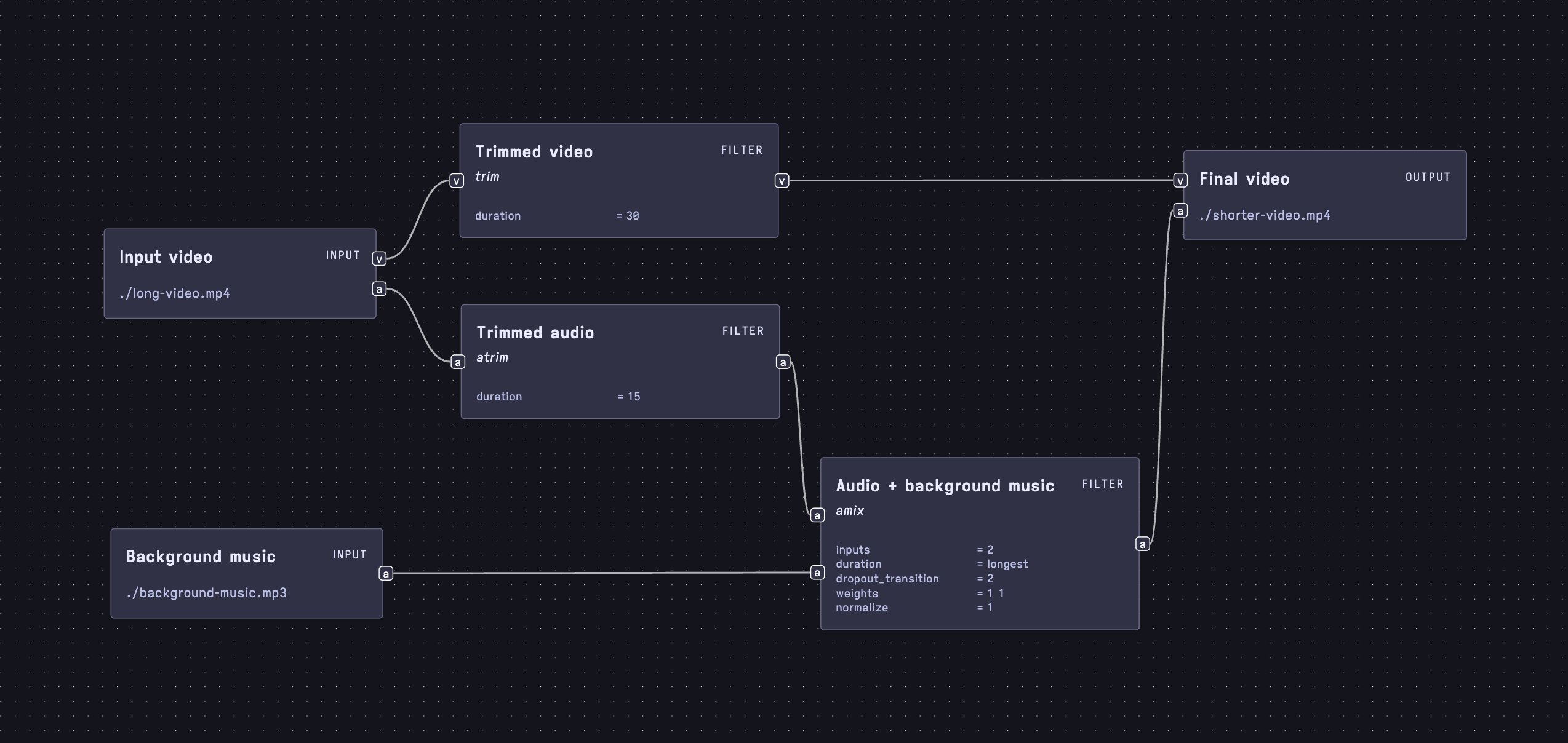
ffmpeg commands usually describe how one or more inputs are transformed/combined/split into one or more outputs. Inherently this is best represented as a graph, but the interface to write these commands is text. Text is a flat sequence of tokens, a linear and unergonomic way of describing graphs --- a non-linear structure (most of the time).With ffmpeg.guide, the primary interface for writing commands is a graph:
 Look how easy that is to look at. The flow of audio/video inputs is clear. Now look at the command this graph describes:
Look how easy that is to look at. The flow of audio/video inputs is clear. Now look at the command this graph describes:
ffmpeg -i ./long-video.mp4 -i ./background-music.mp3 -filter_complex "[0:v]trim=duration=30[out0];[0:a]atrim=duration=15[out1];[out1][1:a]amix=inputs=2:duration=longest:dropout_transition=2:weights=1 1:normalize=1[out2]" -map "[out0]" -map "[out2]" ./shorter-video.mp4
Yuck. This is the limitation of the linear structure of text, we literally are flattening the graph from its intuitive, structured form into an untuitive and flat representation.
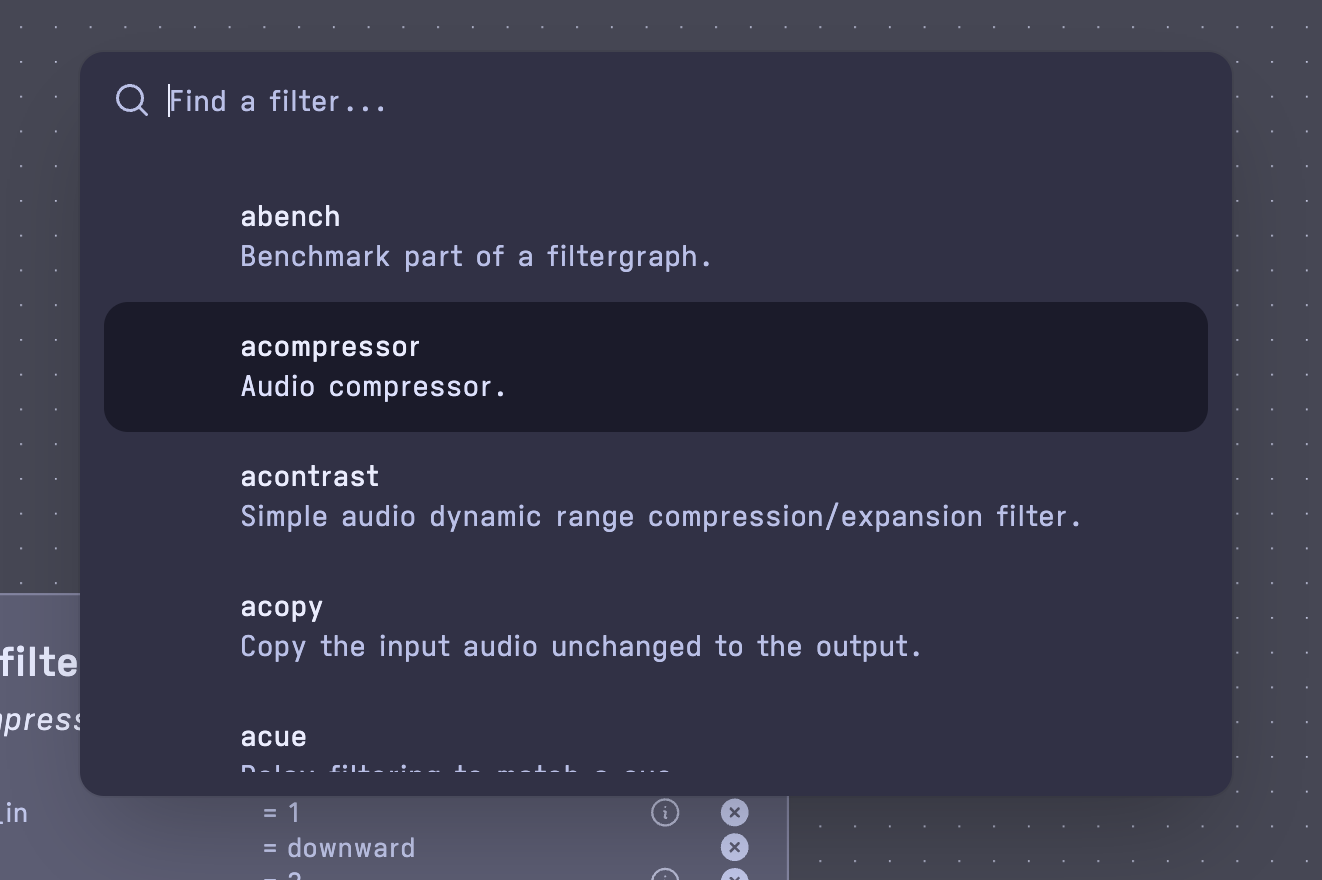
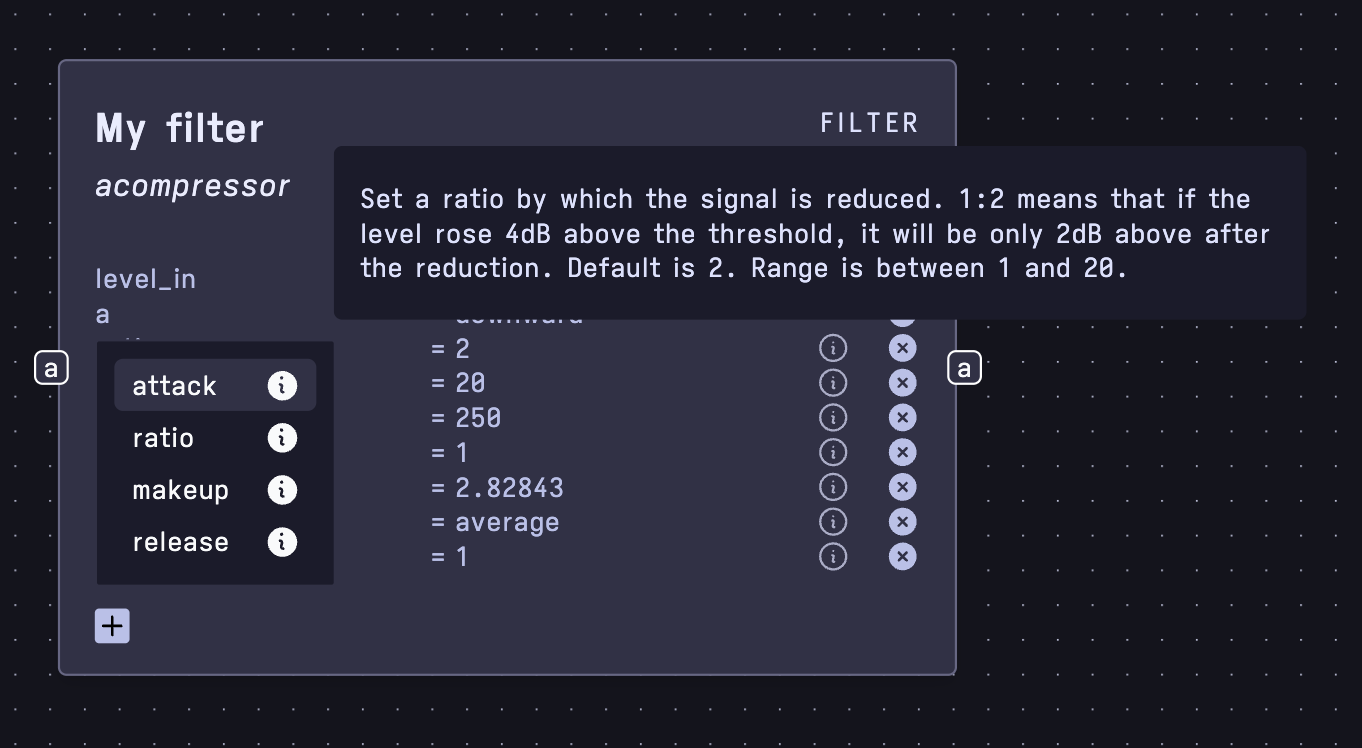
Autocomplete + inline documentationλ
Another compelling aspect of IDEs is that they allow you to maintain flow state. Autocomplete alleviates you from the responsibility of storing all the options and flags of an ffmpeg command in your brain’s working memory, so you can reserve that working memory for the actual problem you are trying to solve.Without autocomplete, you’ll have to constantly flip to ffmpeg’s documentation and back. This was a considerable source of friction for me, especially because ffmpeg’s docs have poor UI/UX.
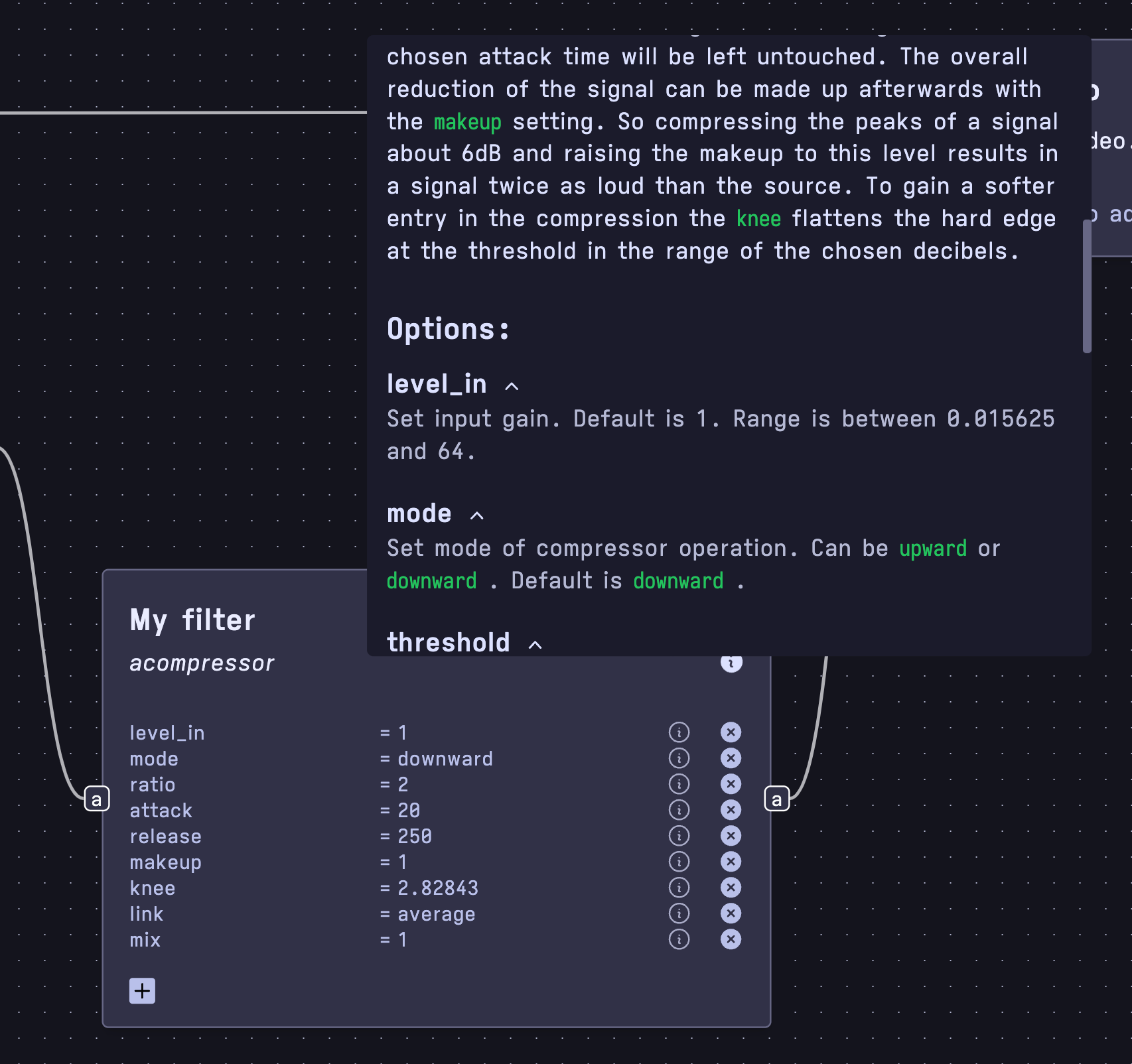
So, ffmpeg.guide automatically suggests filters/options/params for you, and provides inline documentation so you can read about the details right there in the IDE without having to break flow state:



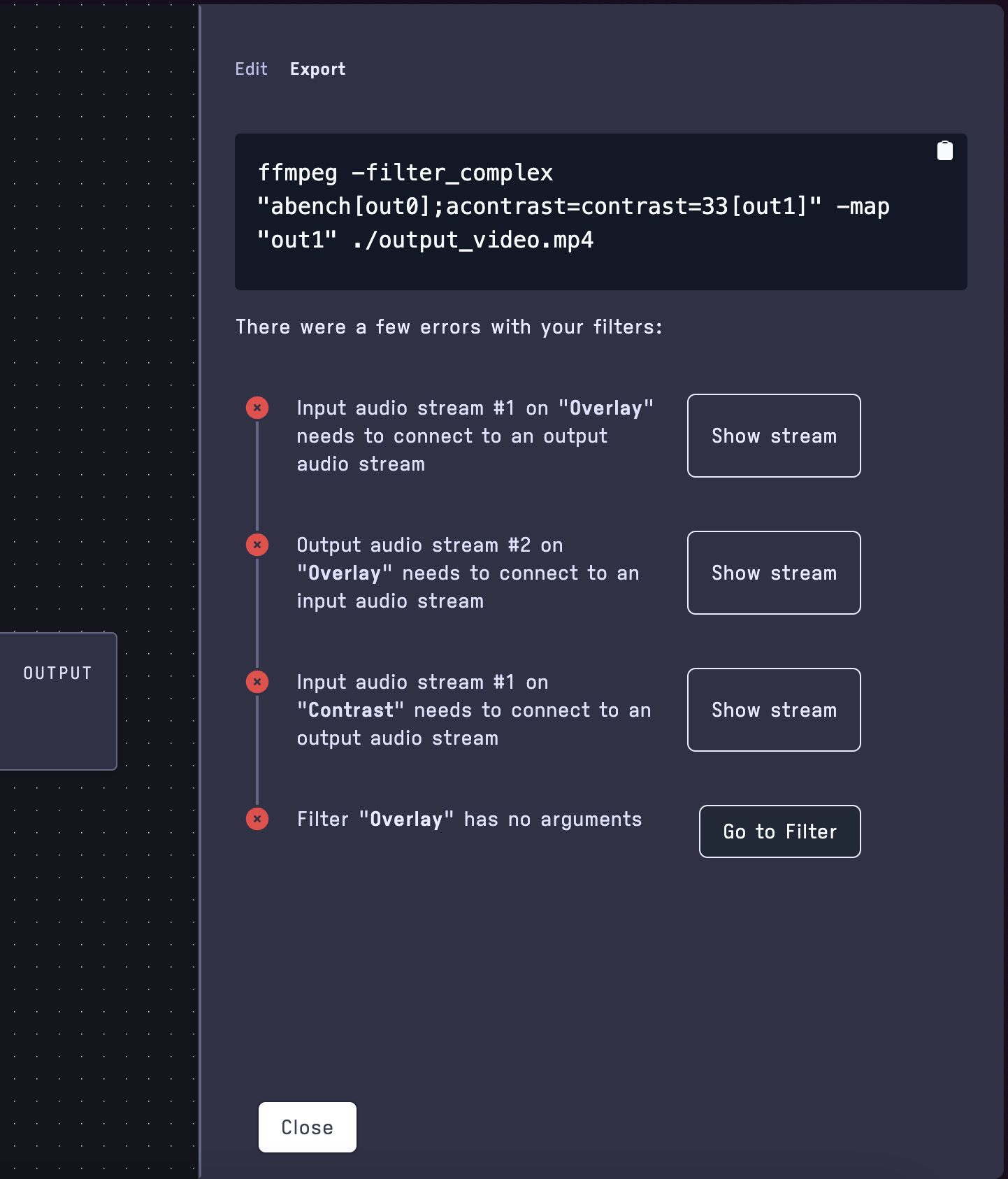
Correctnessλ
Another frustrating part of writing ffmpeg commands are the errors. In general, ffmpeg does a very poor job of telling you what you did wrong and how to fix it. There are also many easy “gotchas” that are super easy to fix, but the errors reported by ffmpeg are cryptic and difficult to understand.My goal was to make ffmpeg.guide fully capable of catching these errors as you build your graph and telling you exactly what went wrong and how to fix it.
It analyzes your graph to make sure all inputs/outputs are properly connected, all filter options are valid, etc.